百度如何识别手机站和pc 站,加什么代码(已解决)
问题如标题:
百度如何识别手机站和 PC 站?加什么代码啊?进入移动互联网之后,手机端流量超过电脑端,面对流量暴增的移动端,手机网站的SEO优化就不可忽视了,第一个问题来了。如何让百度(国内主要是百度,相信其他搜索引擎也会跟进)有效识别哪个是PC端,哪个是手机站?
其实搜索引擎是可以通过一定的代码检测方法来识别PC端与wap的问题,不过,为了避免出现失误。手动设置一下,还是很有必要的。
网站类型分三大类
1.PC站
2.手机站
3.响应式自适应网站
帮助搜索引擎(百度)识别
方法:在页面的<head>与</head>之间添加代码以下代码
PC站:<meta name=”applicable-device” content=”pc”>
手机站:<meta name=”applicable-device” content=”mobile” />
响应式网页可标识:<meta name=”applicable-device”content=”pc,mobile”>
这样,百度就可以按照站长的设置,来区别对待PC或手机站了!
扩展知识:
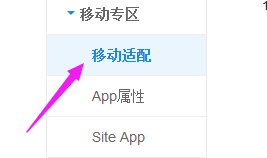
在PC站网页里指定对应的手机站url,有些时候,PC站和手机站外观独立、域名不一样、共享数据库的情况下,PC站与手机站的URL几乎一样,只有微小的区别。比如:PC站URL为: www.abc.com/z/12.html 对应的手机站url为: m.abc.com/z/12.html 这种情况下,如果想要让搜索引擎主动将PC与手机站之间的页面一一对应起来。虽然在百度站长平台,已经有了【移动适配】,可以对应URL进行提交。

通过正则表达式可以达到全站适配的效果,不过,一像很懒的我,更愿意在网页的html中进行指定,这样的好处在于搜索引擎爬虫在处理PC端页面的时候,能够第一时间就和手机网页对应起来。同样是在html页面中的 head标签中插入代码,这次也是meta标签,这已经是除了关键字(keywords)与描述(description)之外的关于meta标签元素的用途了,可见:meta 标签对网站建设和seo的重要性可见一斑。当然,meta的用法还有很多,以后会写专门的文章来介绍,这里只说如果通过meta标签来指定与该页面对应的移动端url。
例:
<meta name="mobile-agent" content="format=xhtml; url=http://m.bb.com/abc.html"> <meta name="mobile-agent" content="format=html5; url=http://m.bb.com/abc.html">
例中的 url后面写移动端的url地址即可。



 QQ
QQ 微信
微信 商店
商店
祥子
2019年6月8日 上午10:55
学习了
淡忘SEO
2016年6月24日 下午2:10
杨圣亮
2016年6月25日 上午10:07
很开心,能解决你的问题